

Next, you will see the page to edit the template.

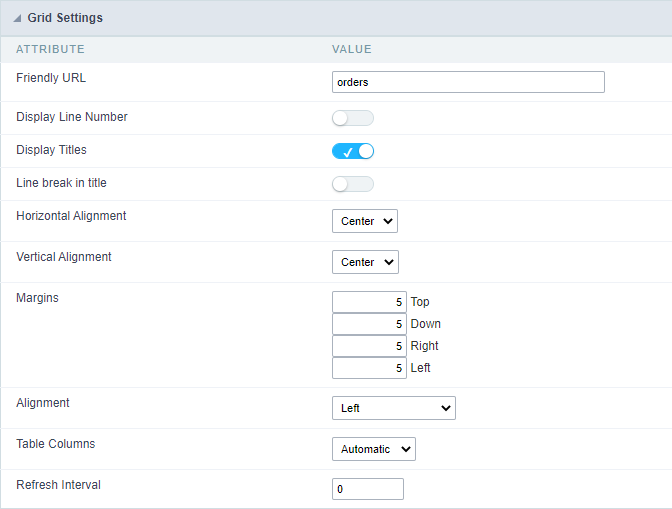
Report the name to your new template and save it so you can start editing.Ĥ. To create a new template, select one of the templates we offer and click on “ Save As“.ģ. To create templates for the design of the HTML Editor field we will do it as follows: Design> HTML Editor TemplatesĢ. The field allows the creation of templates to facilitate application development.ġ. The modal will be shown containing the informed video. When running the application, report the link in the field and click on the YouTube button.ĥ. Report the width and height of the screen modal, the value in pixels Ĥ. Next, configure the display mode for the video, in this example, we will use the Modal mode ģ. Select the YouTube type field in the Data type option Ģ. The map will show the location according to the fields reported, without saving them in the table. To display the map, you must inform the location correctly and click on the Google Maps buttonĦ. Next, select the Link Type of how the link to the map will be displayed on the page: Button or Textĥ. Display mode: Where the map will be displayed, on the same page using a modal or in a new windowĤ.Next, in Geocode, select the fields that will be used as geographic coordinates for your location on the map. (Method of passing parameters to the Google API)Ģ.

There are 3 types of settings available for the Google Maps field, in this example we will use Geocode.ġ. These are the special fields currently available in Scripcase:įor this example, we will use the Google Maps, YouTube and HTML Editor fields, see the respective settings below.įor more information on other types of special fields, access our documentation.
#Scriptcase autosize form how to
In this example, we will see how to configure a couple of special Scriptcase fields, in a form application.


 0 kommentar(er)
0 kommentar(er)
